Adding images, ALT text, changing cropping and focal points
Because of the component-based design, the uploaded pictures can be used in many sizes once uploaded to aalto.fi. They are used as main images, liftup pictures, gallery images, etc. The maximum image size of one image is 10mb, but keep the image as small as possible without negatively affecting the resolution. Normally 1 mb max will be enough.
Only photos and images owned by Aalto University are to be used on our website. No free or external image bank photos are used on the site.
Main image
This image will be shown as the main picture on a page, regardless of the content type (hub, article, news, events, etc.). The main image will be shown also in any liftups. Always use a horizontal image as the main image.
You can add a main image after the basic information fields have been filled.
- Click on "MAIN IMAGE". You can set the main image display mode to default, medium no-crop or hide it. If you choose to hide the main image, it's not visible on the actual article page yet is used for liftups used in other pages.
- Select the image and upload the new picture using the "Upload" tab. OR You can click on "Select files" or drag & drop your picture to the grey area "Drop files here to upload them":


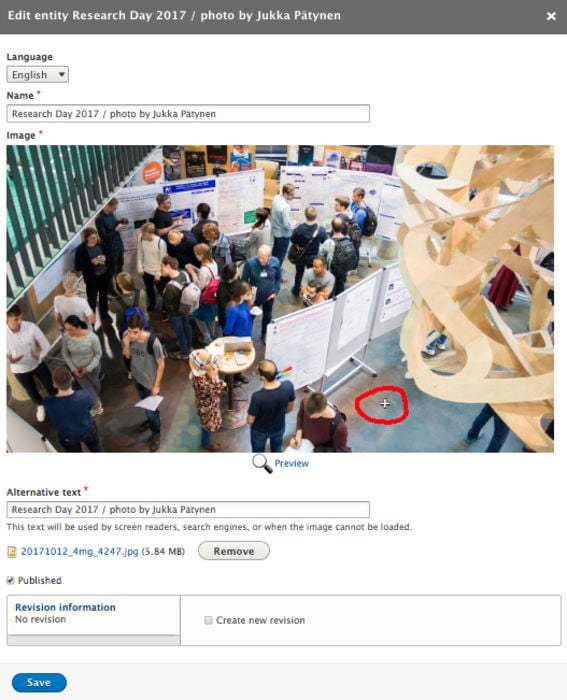
Name*
Give an informative and a descriptive name to the picture and tell who took the picture e.g. Research Day 2017, Photo by Aalto University / John Smith. The name will only appear on the edit view.
- Note: The school name abbreviations are not to be used on the aalto.fi site.
Image*
The picture/image you just uploaded.
Alternative text* (alt text)
This is one of the most important fields when adding a new picture or image since its related to accessibility: this text will be used by screen readers, search engines, or when the image cannot be loaded.
Follow the same logic as with naming the picture or image. Be clear. If somebody is visually impaired, but can hear the read out loud text, they can get the idea of what the picture presents, and who took it.
Good example:
Aalto University students at Research Day 2017 event / photo by Aalto University, John Smith
- detailed, tells what's happening in the picture, John Smith presented as the photographer
Bad example:
Aalto University John Smith
- too general, doesn't describe what's happening in the picture, nor does it tell if John Smith is in the picture or he has taken it.
Caption
The caption for the picture is optional, but please give photo credits when available. You can use the same format as in the "alternative text" field described above.
Save
After filling in the fields, click on the "Save" button.

Changing cropping and focal point
You can change the focal point of the picture by clicking on "Edit" below the uploaded picture in edit mode of your content type and then changing the placement of the + mark.
Changing focal point will effect the way the image is cropped for different components where people use it. The focal point will be in the centre of all crops, so if you move it to the left, the right part of the image will be cropped for narrower image components, while if you keep it in the middle, the crop will be equal on both sides. Thus, think about which part of the image that is most important to show in case the image is cropped. This is especially important with headshots.
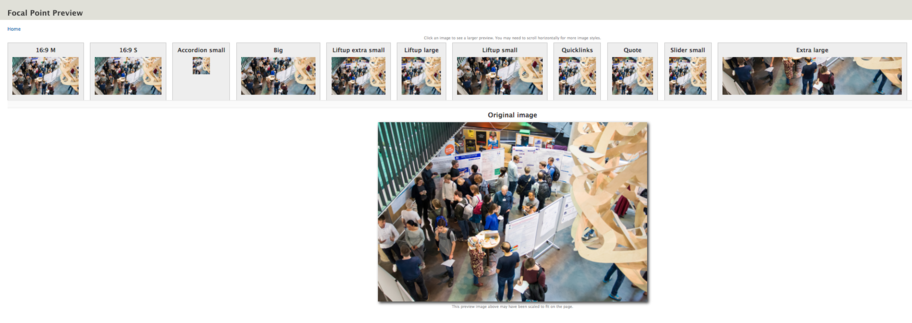
You can check how the focal point affects the cropping of your image for different components by using Preview mode, which you find below the picture in Edit mode (shown in the image below this text).
The sizes are named in ways such as "2.3_1380w_600h_n", where 2.3 represents the ratio between width and height (width = 2.3 * height). This number is followed by the pixel size for the width and height respectively (1380 pixels wide and 600 pixels high). A few image sizes are named after the specific component that they will be used for, such as "small liftup".

Other pictures
Note that if you use images of diagrams and charts, the content must also be available in written text.
In addition to a main image, you can add pictures to your page by using the following content components:
- text: Quote (when adding a quote including a picture)
- image: Image with text (when adding text with a picture)
- image: Single image (adding a single image in size M, L or XL)
- media: Gallery (multiple images in one component including captions)
- media: Slider (when showcasing short texts with pictures).
View these components!All of the above mentioned components/pictures can be hidden in the chosen language version(s). Just untick the "Show this component in this language" box.
More instructions about images and components
Image and media components for aalto.fi
There are several ways to display images and media at aalto.fi. Learn more about the media slider, gallery and video component.
Liftups visualise content
Here, you will find a short description of and a link to the different liftup components available to you at aalto.fi. With them, you can visualise and highlight the versatile content on the site.
Advanced tips on using images
Using images is a big part of content creating at aalto.fi. In this blog post, we’ll go more into depth regarding what kind of images to use for your content, how to modify the images so that they look good on any device and what to avoid when choosing an image for your page.

Image aspect ratio at aalto.fi
The new aalto.fi communications platform images feature different aspect ratios that allow the design to scale from small to big screens. Let’s learn how to control the image cropping and make sure that the images look good at any level of the platform.

Communications Services
- Published:
- Updated: