Components: how to create content for aalto.fi?
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.

Are you still missing editing rights to Drupal? See how to get editing rights
Aalto.fi doesn’t have a hierarchical page structure. Instead, the website is structured around something called hubs, each with their own main page. The hubs focus on a specific topic and user group, for example, the School of Business or Research & Art.

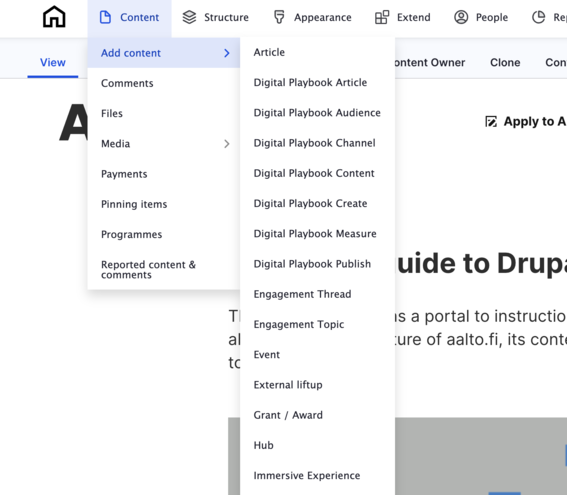
To add new content to aalto.fi, you must first be logged in. A white menu bar will appear at the top of your browser. Click on “Content" in the menu bar. This will take you to a search menu for all aalto.fi content, where you can click on a blue button that says “+ Add content”. You can also choose the type of content you want to create directly from the list that appears when you hover over “Content” and "Add content". The most common content types are Article, News, Event, Research group and Service.
Once you have chosen the content type, you should decide whether your page will be public or restricted to the Aalto Community only. Content restricted to the Aalto Community is only visible to logged-in users. If you choose to make your page public, the content will be visible to anyone searching the web.
For news and events, this is done by choosing between "Visible only to Aalto Community" and "Public for everyone" at the top. For articles, you can restrict the content for the Aalto Community by adding the role restriction “Aalto Autentikoitu” at the bottom. This can also be done for specific components on the page, for example, an internal news feed. The selection is made at the bottom of each component.
By default, a new page is created in the language version that you chose for aalto.fi, but you can change the language at the top of the site to Finnish, Swedish or English. Once you have created one language version, we recommend adding one or two translations. Note that you can only add components to the original language version and then translate the text in them in the translated language version.
Every new page needs metadata. This section looks slightly different for different content types, but simply enter data that best describes your content. This will have an immediate effect when it comes to filtering content in advanced searches and automatic liftups.

Pages at aalto.fi can have a main image. You can either select a pre-existing image or upload a new one.
There are some tricks and tips to consider when you want to add your own image to Drupal. The website is adapted to work on different devices and for a diversity of users. As editors, we need to make sure our images are accessible and add value to the content. For example, all images should have an alternative text that describes the image and fit different devices. Alternative text describes what the image contains: do not write here the file name or add caption, as that is done in a separate caption field.
Also, make sure that your images aren't larger than needed. Large images take longer to load and eat up server space. Normally 1 mb in size is enough.
Once you start creating your first page, you need to add so called components to be able to add any text or media. A useful component for linking to other content is liftups, which the boxes below are an example of.
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.
Here, you will find a short description of and a link to the different liftup components available to you at aalto.fi. With them, you can visualise and highlight the versatile content on the site.
When creating web content, it’s vital to link to other content at aalto.fi or elsewhere on the web. However, there are a few things to consider when adding a link, like checking that it works after publishing. Attachments should normally be in .pdf format. Also, don’t miss the document storage guidelines that all editors need to follow.

New at Drupal and having trouble designing a good-looking page? Look no further! Here are some best practices for creating content at aalto.fi.
Great, you should now be ready to publish your first page! You can find all tutorials and news concerning editing at aalto.fi at the Aalto.fi website hub, or check out the FAQ page if you have a specific question. You can also contact us if you need support. Have fun with Drupal!
Here, you can find instructions on how to make the most out of aalto.fi to visualise your pages and make your content findable. This page is also for the latest Drupal news and events.

Usein kysyttyjä kysymyksiä aalto.fi:stä ja sen sisällönhallintajärjestelmästä Drupalista.

Resources are available to Aalto University Drupal editors. Learn about online platforms and events that will help you create great content.

This page compiles all Drupal instructions. Drupal is the content management system of the aalto.fi website.