Kuvien lisääminen, ALT-teksti, kuvan rajauksen ja fokuspisteen muuttaminen
Aalto.fi-sivuston komponenttipohjaisen rakenteen vuoksi sivustolle ladattuja kuvia voidaan käyttää eri kokoisina eri komponenteissa. Kuvat voivat näkyä esimerkiksi sivujen pääkuvina (main image), nostoissa (liftup) tai kuvagallerioissa. Suurin sallittu tiedostokoko kuvalle on 5 mb. Pidä kuitenkin kuvakoko mahdollisimman pienenä ilman, että kuvan resoluutio kärsii. Tavallisesti kuvan kooksi riittää 1 mb.
Sivustolla käytetään vain Aalto-yliopiston omistamia valokuvia. Ethän käytä ulkopuolisista kuvapankeista peräisin olevia kuvia. Aallon kuvissa kerrotaan kuvalähde seuraavasti: Kuva: Aalto-yliopisto/valokuvaajan nimi.
Pääkuva
Kaikilla sivutyypeillä (hub, artikkeli, uutinen, jne.) on yksi pääkuva (main image). Pääkuva näkyy sivun lisäksi esimerkiksi nostoissa. Käytä pääkuvana aina vaakakuvaa.
Lisää pääkuva sivulle, kun sivun muut perustietokentät on täytetty.
- Klikkaa kohtaa “Main image” lisätäksesi pääkuvan. Voit asettaa pääkuvan tyyliksi “default”, “medium no-crop” tai “hide”. Pääkuvan piilottaminen poistaa kuvan näkyvistä itse sivulta, mutta kuva näkyy silti sivusta tehdyissä nostoissa.
- Lataa haluamasi kuva sivustolle valitsemalla “Upload”. Voit joko etsiä kuvan tiedostoistasi klikkaamalla “Select file” tai raahaamalla halutun kuvan suoraan kohtaan “Drop files here to upload them”.


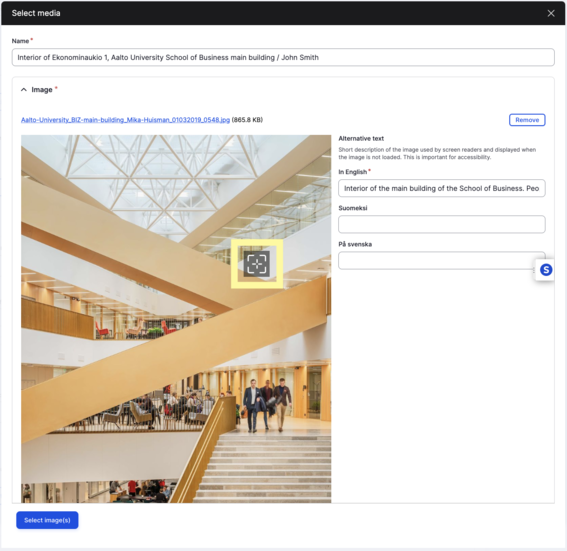
Kun lisäät sivulle uuden kuvan, täytä seuraavat tiedot:
Kuvan nimi (name)
Anna kuvalle selkeä ja informatiivinen nimi, ja kerro kuka kuvan on ottanut. Esim. Ekonominaukio 1 sisältä, Aalto-yliopiston kauppakorkeakoulun päärakennus / Matti Meikäläinen. Kuvan nimi näkyy vain muokkaustilassa.
- Huom. Sivustolla ei käytetä lyhenteitä koulujen nimistä.
Kuva (image)
Kuva, jonka olet juuri ladannut.
Vaihtoehtoinen teksti (alternative text eli alt text)
Vaihtoehtoinen teksti eli alt-teksti on tärkeä saavutettavuuden kannalta, sillä sitä hyödyntävät esimerkiksi ruudunlukijat ja hakukoneet. Alt-teksti näytetään myös silloin, jos kuva ei jostain syystä lataa. Alt-tekstin tarkoituksena on kertoa, mitä kuvassa tapahtuu ja mikä kuvan merkitys on suhteessa sivun sisältöön. Kuvan sisällön pitäisi pystyä ymmärtämään pelkän alt-tekstin perusteella.
Editorit voivat hyödyntää alt-tekstien kirjoittamisessa tekoälyn luomia automaattisia alt-tekstejä klikkaamalla painiketta ‘Request automatic alternative texts’. Vaikka alt-tekstit voidaan luoda automaattisesti, on editorien vastuulla varmistaa, että tekstit kuvaavat kuvan sisältöä ja noudattavat hyvää kielioppia. Automaattisia alt-tekstejä ei tule käyttää sellaisenaan, vaan apuna vaihtoehtoisten tekstien kirjoittamisessa.
Esimerkki hyvästä alt-tekstistä:
Kauppakorkeakoulun päärakennuksen sisätilat. Ihmisiä kävelee portaita alas ja jotkut istuvat pöytien ääressä.
-
Kuvaileva teksti kertoo, mitä kuvassa näkyy ja tapahtuu.
Esimerkki huonosta alt-tekstistä:
Kauppakorkeakoulun päärakennus
-
Liian yleinen teksti ei kerro tarpeeksi kuvan sisällöstä.
Kuvateksti (caption)
Kuvatekstin lisääminen ei ole pakollista, mutta kerro aina kuvaajan nimi kun se on mahdollista. Voit käyttää kuvatekstissä samaa kirjoitustyyliä kuin vaihtoehtoisessa tekstissä (esim. Kauppakorkeakoulun päärakennuksen sisätilat - kuva: Aalto-yliopisto, Matti Meikäläinen)
Tallenna
Muista tallentaa kun olet täyttänyt kaikki tiedot.

Kuvan rajauksen ja fokuspisteen muuttaminen
Voit vaihtaa kuvan fokuspistettä (focal point) kuvanmuokkaustilassa, johon pääset klikkaamalla kuvan päällä näkyvää kynäpainiketta ja siirtämällä kuvan päällä näkyvää +-merkkiä. Kuvan fokuspisteen muuttaminen vaikuttaa siihen, millä tavoin kuva rajautuu eri komponenteissa. Fokuspiste on aina kuvan keskellä, joten jos siirrät sitä vasemmalle, rajautuu kuva oikealta puolelta kapeammissa kuvakomponenteissa. Kun fokuspiste taas on kuvan keskellä, rajautuu kuva sekä oikealta että vasemmalta puolelta. Mieti siis tarkkaan, mikä on kuvan tärkein kohta. Fokuspisteen valitseminen on erityisen tärkeää kasvokuvissa.
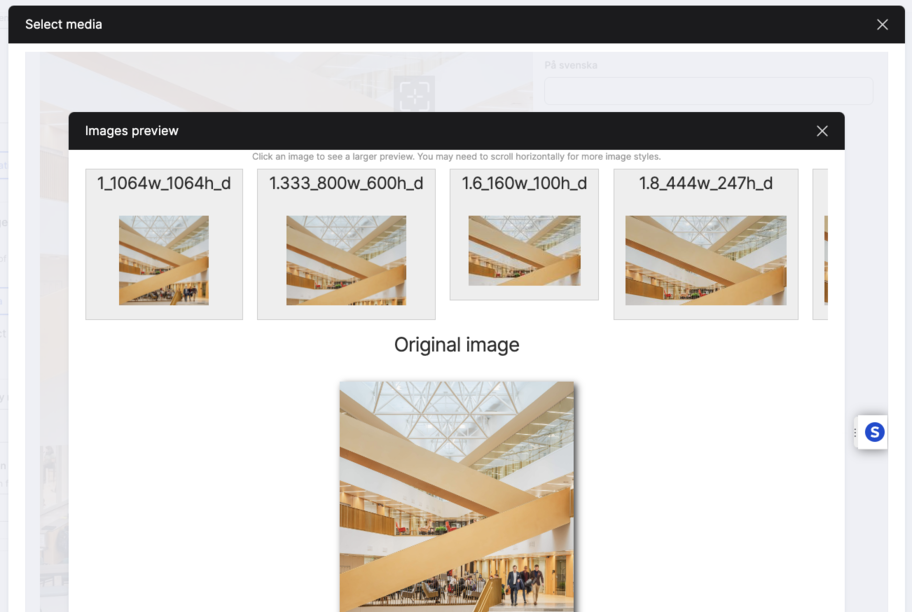
Voit tarkistaa miten fokuspisteen muuttaminen vaikuttaa kuvan rajaukseen eri komponenteissa käyttämällä "Preview"-painiketta (esikatselu), joka löytyy kuvan alta sivun muokkaustilassa (ks. alla oleva kuva).
Eri kuvakoot on nimetty kuvasuhteeseen viittaavilla kirjaimilla ja numeroilla, kuten "2.3_1380w_600h_n". 2.3 viittaa leveyden ja korkeuden suhteeseen (leveys = 2.3 * korkeus). Tämän numeron jälkeen tulee leveyden ja korkeuden pikselikoot (1380 pikseliä leveä ja 600 pikseliä korkea). Jotkin esikatselun kuvakoot on nimetty tietyn komponentin mukaan, kuten "small liftup", jotta näet miltä kuvasi näyttäisi kyseisessä komponentissa.

Muut kuvat
Mikäli käytät sivullasi kuvina infografiikkaa tai diagrammeja, huomaathan, että saavutettavuuden varmistamiseksi niiden tulee olla sivulla myös tekstimuodossa.
Pääkuvan lisäksi voit ladata sivuille kuvia käyttämällä seuraavia komponentteja:
- Quote (kun lisäät lainauksen kuvan kera)
- Image with text (kun lisäät tekstiä kuvan kera)
- Single image (kun lisäät vain kuvan, koossa: M, L tai XL)
- Gallery (kun lisäät monta kuvaa samaan kohtaan kuvatekstien kera)
- Slider (kun esittelet lyhyitä nostotekstejä kuvien kera)
Opi, miltä nämä komponentit näyttävät!Kaikki edellä mainitut komponentit voidaan piilottaa kieliversioista tarvittaessa. Piilottaaksesi komponentin, ota valinta pois komponentin alussa olevasta kohdasta "Show this component in this language".
Lisää ohjeita kuvien ja kuvakomponenttien käyttöön
Aalto.fi-sivuston kuva- ja mediakomponentit
Kuva- ja mediakomponentteja voi näyttää usealla eri tavalla aalto.fi-sivustolla. Lisätietoja media slider-, galleria- ja videokomponenteista sekä kuvista.
Liftups-komponentit
Eri liftup-komponenttien avulla voit luoda visuaalisia linkityksiä muuhun sisältöön tai lisätä sivullesi henkilöiden yhteystietoja.
Vinkkejä kuvien käyttöön aalto.fi-sivustolla
Kuvat ovat oleellinen osa sisällön luomista aalto.fi:ssä. Tässä blogissa katsomme tarkemmin millaisia kuvia voit sisällössäsi käyttää, miten kuvia voi muokata, jotta ne näyttävät hyvältä kaikilla laitteilla ja mitä taas tulee välttää kuvaa valitessa.

Kuvasuhde
Aalto.fi-sivustolla hyödynnetään erilaisia kuvasuhteita, jotka skaalautuvat niin pienille kuin isommillekin näytöille. Kerromme, kuinka voit hyödyntää tätä toimintoa ja varmistaa, että kuvasi näyttävät hyviltä.







