Tips on using links, liftups and attachments
We explore three different ways of directing users to other pages or files.
You can create links to both internal pages (content within aalto.fi) and to external websites. Follow these instructions to create functioning links.

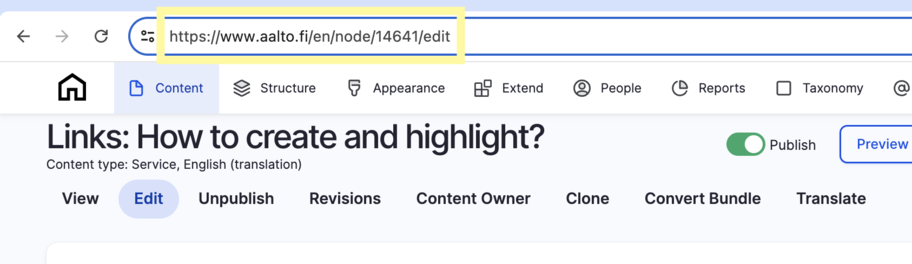
For external links, always type the full URL address, e.g. https://www.aka.fi/en/, not just aka.fi/en. A trick is to go to the actual page with your browser and copy the URL directly from the address bar, as shown below.
For internal links on aalto.fi, you can use the node number, such as /node/14651/. You can see the node number by clicking “Edit” or "Translate" on the page you want to link to; the node number will then appear on the address bar. For internal links, leave out www.aalto.fi and start the link with the language abbreviation, i.e., /en/services, or /en/node/12345. Remember to also leave out the end, such as /edit or /translations.
Also, remember to link to the language version that corresponds to the language of your page.

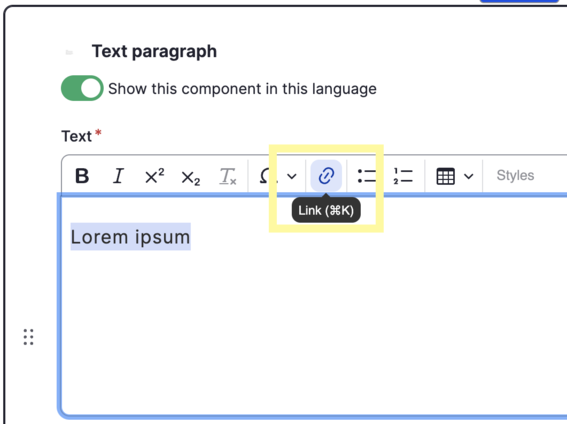
On a page, the reader is often provided with links to further information. These kinds of links can be made more visible by using Link highlight formatting, which places an arrow in front of the link text (see image below). Note that this type of link formatting cannot be used within a paragraph of text, as Link highlight formatting always displays the linked text in its own row.

Adding a Link highlight:
Links formatted with Link highlight look like this:
Below you can find instructions on creating links using e.g., liftup components. You can also learn how to find broken links on your pages using the Siteimprove tool.

We explore three different ways of directing users to other pages or files.
Here, you will find a short description of and a link to the different liftup components available to you at aalto.fi. With them, you can visualise and highlight the versatile content on the site.