Adding images, ALT text, changing cropping and focal points
Because of the component-based design of aalto.fi, all images uploaded to the site can be used in many different components and sizes. They are used as main images, liftup images, gallery images, etc. The maximum image size of an image is 5 Mb, but keep the image size as small as possible without negatively affecting the resolution. Normally a maximum of 1 Mb is sufficient for an image.
Only photos and images owned by Aalto University are to be used on the website. Do not use images from external image banks. The photo credit of the Aalto images is to be noted like so: Photo: Aalto University/photographer's name
Main image
Main image will be shown as the main picture on a page, regardless of the content type (hub, article, news, events, etc.). The main image will also be displayed in liftups. Always use a horizontal image as the main image.
You can add a main image to a page after the basic information fields have been filled.
- Click on “Main image” to add the image. You can set the display style of the main image to “default”, “medium no-crop” or “hide”. If you choose to hide the main image, it will not be visible on the actual page but will still be used for liftups used in other pages.
- Select the image and upload the new picture using the "Upload" tab. Alternatively, you can click on "Select file" or drag & drop your picture to the grey area "Drop files here to upload them":


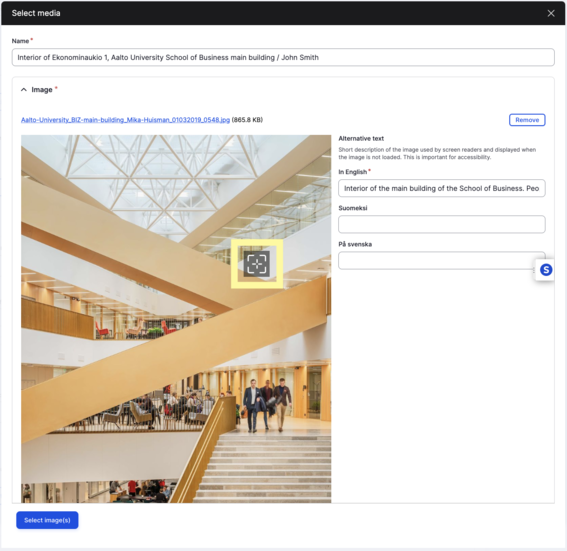
When adding a new image, fill in the following fields:
Name
Give an informative and descriptive name to the image and tell who took the picture, e.g., Interior of Ekonominaukio 1, Aalto University School of Business main building / John Smith. The name will be visible in the editing view.
- Note: The school name abbreviations are not to be used on the aalto.fi site.
Image
The image you just uploaded.
Alternative text (alt text)
Alternative text ensures accessibility as it is used by screen readers and search engines, as well as displayed if the image cannot be loaded. The purpose of the alt text is to describe the content of the image and its purpose in relation to the content of the page. Someone with a visual impairment should be able to understand the image based on the alt text alone.
On aalto.fi, editors can request automatic alt texts to be generated by AI by clicking the button ‘Request automatic alternative texts’. It is important to note that although alt texts can be generated automatically, editors are responsible for ensuring that the texts are descriptive of the image and use fluent language. AI-generated alt texts should be seen as a starting point rather than final alternative texts.
Good alternative text:
Interior of the main building of the School of Business. People are walking down a staircase and some are seated at tables.
-
Detailed description tells what's happening in the picture
Poor alternative text:
School of Business main building
-
General description doesn't tell what's happening in the picture
Caption
Adding a caption for the image is optional, but always give photo credits when available. You can use the same format as in the "alternative text" field described above (e.g., “Interior of the main building of the School of Business - photo by Aalto University, John Smith”)
Save
After filling in the fields, remember to click on "Save”.

Changing cropping and focal point
You can change the focal point of an image by opening the image editing mode by clicking the pen icon over the image and then changing the placement of the + mark.
The focal point determines how the image is cropped in different components. The focal point is always in the centre of the image, so if you move it to the left, the right part of the image will be cropped for narrower image components, while if you keep it in the centre, the crop will be equal on both sides. Think about which part of the image is the most important to show in case the image is cropped. This is especially important for headshots.
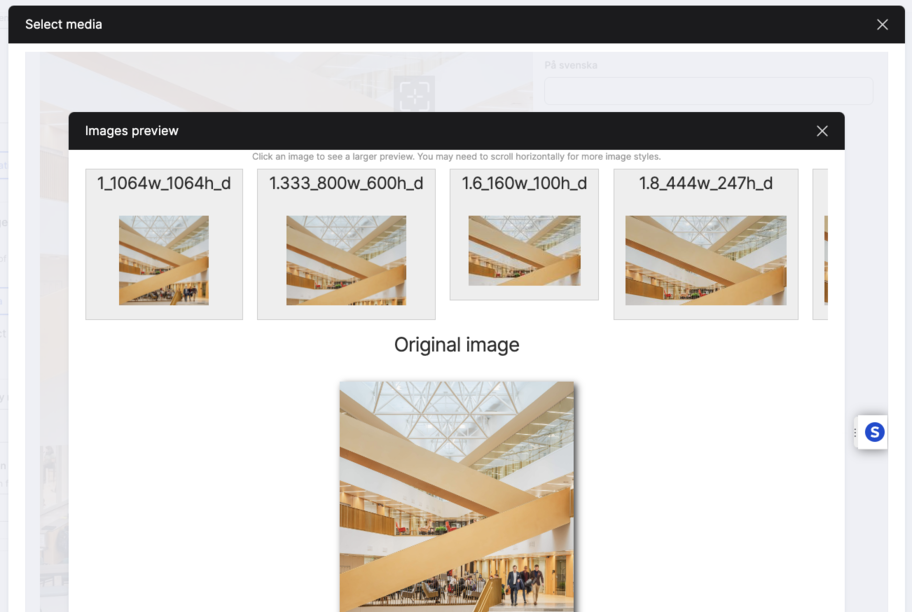
You can check how the focal point affects the cropping of your image for different components by using the Images preview mode, which you can find below the image in Edit mode (see the image below).
The different previews are named as "2.3_1380w_600h_n", where 2.3 represents the ratio between image width and height (width = 2.3 * height). This number is followed by the pixel sizes for the width and height (1380 pixels wide and 600 pixels high). A few image previews are named after the specific component that they will be used for, such as "small liftup".

Other pictures
Note that if you use images of diagrams or charts, the content must also be available in written text.
In addition to a main image, you can add pictures to your page by using the following content components:
- Quote (when adding a quote with a picture)
- Image with text (when adding text with a picture)
- Single image (adding a single image in size M, L or XL)
- Gallery (multiple images in one component including captions)
- Slider (when showcasing short texts with pictures)
See how these components lookAll of the above mentioned components can be hidden in the chosen language version(s). Just untick the "Show this component in this language" box.
More instructions about images and components
Image and media components for aalto.fi
There are several ways to display images and media at aalto.fi. Learn more about the media slider, gallery and video component.
Liftup components
Here, you will find a short description of and a link to the different liftup components available to you at aalto.fi. With them, you can visualise and highlight the versatile content on the site.
Advanced tips on using images
Using images is a big part of content creating at aalto.fi. In this blog post, we’ll go more into depth regarding what kind of images to use for your content, how to modify the images so that they look good on any device and what to avoid when choosing an image for your page.

Image aspect ratio at aalto.fi
The new aalto.fi communications platform images feature different aspect ratios that allow the design to scale from small to big screens. Let’s learn how to control the image cropping and make sure that the images look good at any level of the platform.







