Components: how to create content for aalto.fi?
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.
A table of contents is a component you can add to your page if you wish. Above, you can see what a table of contents looks like. As this page is very short, users can easily skim it through, so the table of contents is not necessary here. You can decide whether the table of contents should expand or collapse by default on opening.
When editing a page, you can find the table of contents component from the component list by the name of "content: Table of contents". The component will always appear below the main image of the page, even if you add it as the last component. The table of contents will be formed automatically from each subheading on your page, including liftups your page may have (excluding single liftups), and from almost all component headings. If you want to change any text on your table of contents, you need to edit the heading where that text comes from.
List of components in which titles include an anchor link and also appear in the table of contents:

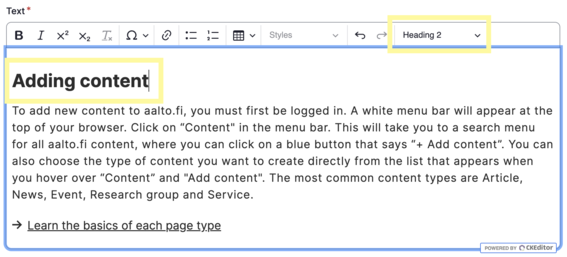
Some components have a field for the title in the top of the component, such as in the Listing component, whereas other components include a separate text field, in which you need to format the titles as headings, such as in the image with text component (see the image on the right).

You can find an example of the Listing component in which the content is behind a so-called accordion on our Drupal FAQ page. The table of contents will show only the text in the Title field, and that field also contains an anchor link. The listing items each have a field called Category, which doesn't appear in the table of contents or contain an anchor link (see the image on the right).
The page hierarchy must be correct for the table of contents to look good and work as intended. In the page hierarchy, the main title of your page is heading 1 and the subheading following the main title has to be formatted as heading 2. If you add another subheading under your subheading (heading 2), that has to be formatted as heading 3. The heading of this paragraph is heading 3 and the one before that is a heading 2. The paragraph describing the anchor links below is formatted as heading 2 as it introduces a new topic.
Using proper hierarchy is essential from an accessibility point of view, as screen readers will read the heading hierarchy to the user. If one level in the hierarchy is missing - i.e., you jump from the title (heading 1) of the page to heading three - it gives the impression that something was left unread from heading 2.
Since the table of contents is made up of every subheading on your page, including the titles given to components, it's very important to give some thought to each heading. A good heading is short and concise, and presents the topic or contents in the text paragraph or a liftup underneath it.
When you add a table of contents, remember the following:
In addition to the table of contents, the site has anchor links. Each subheading on every page is automatically an anchor link. Anchor links cannot be created, and you don't need to be an editor on aalto.fi to be able to access them. Anyone can link to any anchor link. All subheadings on all pages are anchor links whether those pages have a table of contents or not. In addition, headings of almost all components (excluding single liftups) are anchor links. You can find the list of all components that contain an anchor link from the beginning of this page.
If you want to link to a specific place on a specific page, just click the heading you want to link to. The link to that heading will automatically be copied to your clipboard. You can paste the link directly to your browser, which will take you to that specific heading at aalto.fi. You can also use that link for example as a hyperlink at the site.
The importance of a good heading becomes even more important with anchor links. When a user lands on your page directly to a specific heading, for instance halfway to the page, the heading needs to be clear so the user can understand what the content is about and what the context is. Please avoid headings that don't really say anything, for example "Instructions" or "Do this". Instead, be more specific, for example "Instructions on creating a table of contents" or "How to apply for a study leave".
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.
Here, you will find a short description of and a link to the different liftup components available to you at aalto.fi. With them, you can visualise and highlight the versatile content on the site.
This page compiles all Drupal instructions. Drupal is the content management system of the aalto.fi website.