Location page: how to create it?
On this page you will find thorough instructions on how you can create a location page at aalto.fi.
Creation of a location page on aalto.fi
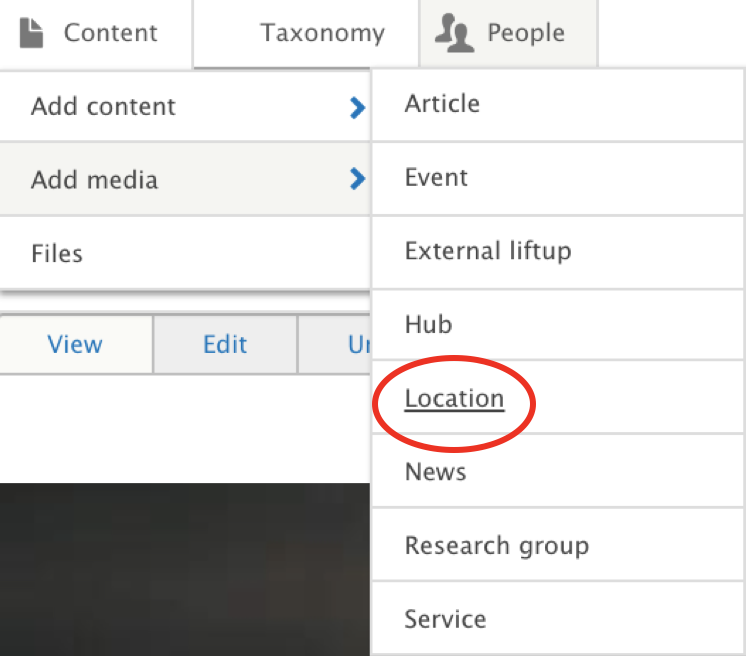
Basic information: Click on "Content" in the upper left-hand corner and select from the drop-down menu "Add content" and "Location":

Basic information:
- Content owner*: Content is the person responsible for this content. Click "Select profiles" and search for that person by their name. There can only be one content owner per content. Only aalto.fi editors can see the name (in the tab Content owner).
- Language*: choose the primary language (editing language) for the location article (English / Finnish / Swedish)
- Name*: Name of the location/building
- Summary*: Write a short introduction about the location (this will be shown when the event is lifted up somewhere across the aalto.fi site, but will not appear on your page). Recommended maximum length for the summary is 140 characters.
- Lead text*: The lead text opens up the location a bit more, e.g. where the building is located or is there something special about the location. Don't copy to the lead text the exact same text as you have in the summary. This will have a negative impact on search engine optimisation and thus to the findability of your content.
- Main image: add an appealing main image for the location (don't use a picture that includes text e.g. infographic as a main image). Choose a picture that supports the location – a picture that looks appealing when the location page is shared online or lifted up somewhere across the aalto.fi site. File size of 1 MB is sufficient, as the image quality (in pixels) is what counts. Always use horizontal images as the main image.
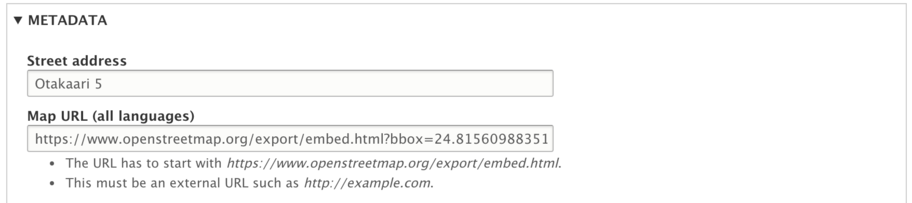
Metadata:
Set street address. Here's how you get the "Map URL" for the embedded map:

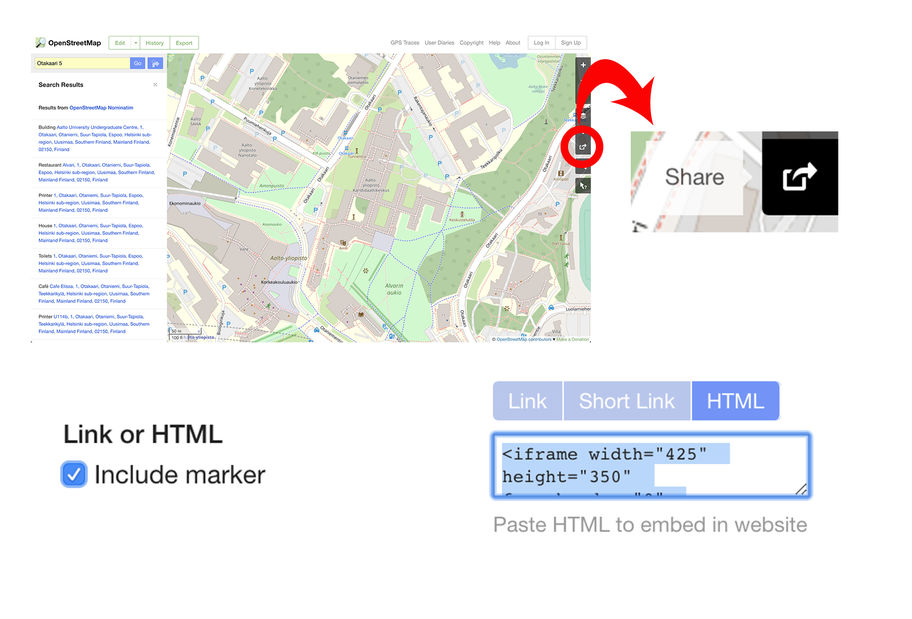
- Go to: https://www.openstreetmap.org
- Look in the upper left-hand corner for the "Search" field and fill in the actual address, e.g. Otakaari – click on "Go" (after a couple of seconds you will see the map).
- Click on the "Share" icon on the right side of the map (see the example picture below).
- Check the box "Include marker" (see the example picture below).
- Click on the minus sign (–) twice in the upper right-hand corner – above the map, so that the map picture looks good to you.
- Click on the "HTML" button (see the example picture below).
- If you wish, you can still fine-tune the map positioning by changing the spot of the map marker, just drag & drop.
- After these steps: copy the code (see the example picture below).
- Find the link from the code – bolded below e.g.
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.openstreetmap.org/export/embed.html?bbox=24.80918884277344%2C60.178361467837256%2C24.845237731933597%2C60.1942146506868&layer=mapnik&marker=60.18629701739027%2C24.827202558517456" style="border: 1px solid black"></iframe><br/><small><a href="https://www.openstreetmap.org/?mlat=60.1863&mlon=24.8272#map=15/60.1863/24.8272">View Larger Map</a></small> - Go to the location page (aalto.fi) and click on the "Edit" tab.
- Add the code to the field "Map URL".

After this, set the opening hours and last, click on "Save". To publish your page, click "Publish" on the far right-hand side.
If you like, you can use the components available to make your location page more lively.
Components: how to create content for aalto.fi?
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.






