Components: how to create content for aalto.fi?
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.

Start by logging in to the system by clicking on the button in the top navigation.
Then, hover your mouse over "Content" in the upper left-hand corner and select "Add content" from the drop-down menu, then "Article".

Utilise the metadata fields so that users can find your page more easily.
You can use various components for creating articles:
Get to know the aalto.fi components for creating versatility and visuality when delivering your content.
If this article page is for Aalto community/Aalto ID only, choose "Role restrictions": Aalto Autentikoitu.
If it's public for everyone, leave this field empty. You may also restrict only some components on your page for Aalto community. In that case, leave this field empty at the end, and instead select Aalto authenticated on the components you want to restrict.
Finally, save the article by clicking on "Save". Your page is saved, but still unpublished, and not visible to others.
When your page is ready, just click on "Publish" button on the far right.
Create translations for the article by using "Translate" tab above the article.
How to write and edit English-language press releases and news.

If you want to find pages that you have created or edited before, you can search for them in Drupal.
Follow this guide on how to find content authors and editors
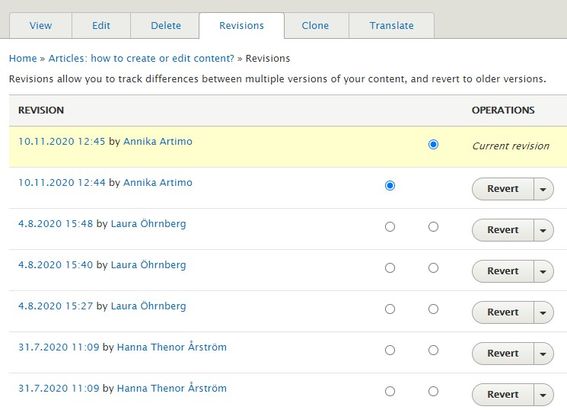
Every time you or someone else edits a webpage at aalto.fi, a new revision is created. The revisions are found under the Revisions tab in the editor menu. By clicking it, you can see when and by whom the page was edited. If you wish to return the page to an earlier design, you can do so by reverting it.

Find the revision you want to go back to in the list (you can view old revisions by clicking the time stamp in blue on the left) and then click the button that says Revert on the right side. Once you do, a new page will appear asking if you to confirm the reverting. Here you can also choose to check the box to “Revert content shared among translations” if you wish.
Even after reverting the page to the earlier edition, later revisions still exist in the list.

Here, you can find instructions on how to make the most out of aalto.fi to visualise your pages and make your content findable. This page is also for the latest Drupal news and events.
This page compiles all Drupal instructions. Drupal is the content management system of the aalto.fi website.