Kuvien lisääminen, ALT-teksti, kuvan rajauksen ja fokuspisteen muuttaminen
Kaikki kuvat ladataan mahdollisimman korkearesoluutioisina. Koska julkaisujärjestelmä on suunniteltu toimimaan erilaisten komponenttien kautta, ladattuja kuvia voi esittää monissa eri muodoissa, kuten pääkuvana, nostoissa (liftupeissa), gallerioissa ja niin edelleen. Suurin sallittu tiedostokoko on 10 mb, mutta pidä kuva niin pienenä kuin mahdollista ilman, että se vaikuttaa kuvan resoluutioon negatiivisesti. Yleisesti ottaen kuvan kooksi riittää 1 mb.
Aalto.fi-sivustolla käytetään vain Aalto-yliopiston kuvapankin kuvia, joihin yliopistolla on kuvaajien kanssa tehdyn sopimuksen mukaan lupa käyttää verkkosivuillaan. Yliopisto ei luovuta kuvia kolmansille osapuolille.
Pääkuvan lataaminen
Jokaisella sisältötyypillä (HUB, artikkeli, uutinen, jne.) on yksi pääkuva (main image), joka näytetään mm. nostojen pääkuvana eri sisältösivuilla. Pääkuvan voi määritellä joko oletuskokoiseksi (default) tai rajatuksi (medium no-crop) tai piilottaa kokonaan, jolloin kuva ei näy varsinaisella artikkelisivulla mutta näkyy, kun artikkeli nostetaan toiselle sivulle liftupien avulla.
Voit lisätä pääkuvan "basic information" -kenttien jälkeen. Klikkaa "MAIN IMAGE", "Select image" ja lataa uusi kuva "Upload"-välilehdeltä. Voit etsiä tiedoston "Select files" -kohdasta tai käyttää "drag & drop" -toimintoa raahaamalla valitsemasi kuva harmaalle alueelle kohtaan "Drop files here to upload them". Pääkuvana käytetään vaakakuvaa.


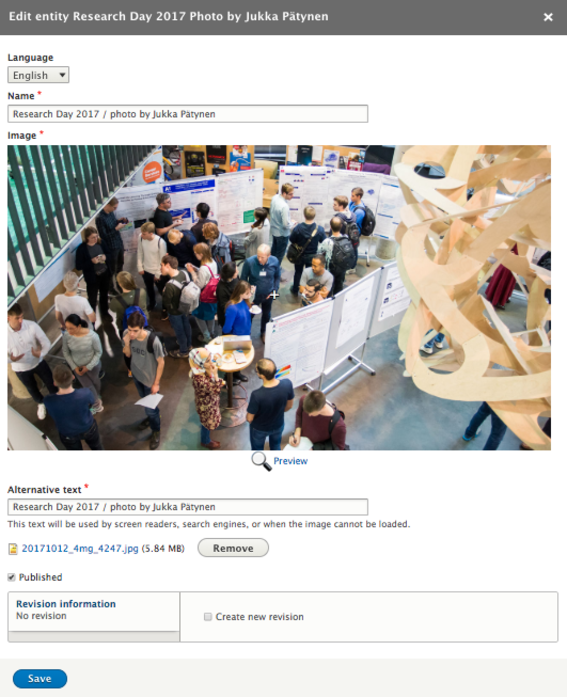
Kuvan nimi* (name)
Anna kuvalle informatiivinen ja kuvaileva nimi ja kerro, kuka kuvan otti, esim. Research Day 2017 -tapahtuma / kuvaaja Aalto-yliopisto, Matti Meikäläinen. Kuvan nimi näkyy vain editointitilassa.
- Huom. Kuvien nimeämisessä, kuten ei muutenkaan sivuilla, saa käyttää lyhenteitä korkeakoulujen nimistä.
Kuva* (image)
Näet kohdassa kuvan, jonka juuri latasit.
Vaihtoehtoinen teksti* (alternative text / alt text)
Tämä kenttä on yksi tärkeimmistä, sillä kentän tiedot liittyvät sivuston saavutettavuuteen ja esteettömyyteen. Kentän tekstiä käyttävät ja hyödyntävät mm. näytön lukijat ja hakukoneet. Teksti näytetään myös, mikäli kuva ei jostain syystä lataudu.
Noudata kentän tiedoissa samaa logiikkaa kuin kuvien nimeämisessä eli kirjoita selkeä ja kuvaileva teksti. Mieti tilannetta, jossa käyttäjä ei näe kuvaa vaan kuulee kirjoittamasi tekstin: saako hän käsityksen kuvan sisällöstä ja tiedon kuvan ottajasta?
Hyvä esimerkki:
Aalto-yliopiston opiskelijat Research Day 2017 -tapahtumassa / kuvaaja Aalto-yliopisto, Matti Meikäläinen
- yksityiskohtainen kuvaus. Teksti kertoo, mitä kuvassa tapahtuu ja kuka otti kuvan
Huono esimerkki:
Aalto-yliopisto / Matti Meikäläinen
- liian yleinen teksti. Ei kerro kuvan sisällöstä eikä siitä, onko Matti Meikäläinen kuvassa vai ottanut kuvan.
Kuvateksti (caption)
Kuvateksti ei ole pakollinen, mutta otathan aina huomioon tekijänoikeudet. Kuvatekstissä kerrotaan kuvan ottaja samalla formaatilla kuin vaihtoehtoisessa tekstissäkin.
Tallenna (save)
Kun olet täyttänyt kentät, klikkaa lopuksi "Save".

Kuvan rajauksen ja fokuspisteen muuttaminen
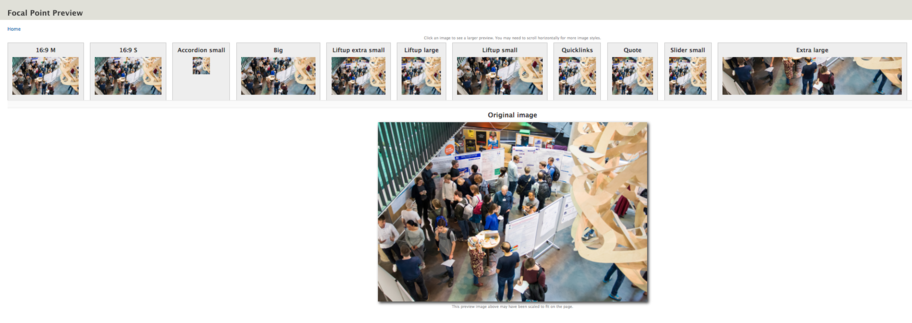
Voit vaihtaa kuvan fokusta (pääkohtaa ja rajausta) klikkaamalla "Edit" (kuvan alla edit-tilassa). Siirrä plusmerkkiä ja kuvan fokuspiste muuttuu. Kuvan alta löydät esikatselutilan ("Preview"). Sen kautta näet valitsemallasi fokuspisteellä käytössä olevat erilaiset samanaikaiset kuvarajaukset.
Kuvan fokuspisteen muuttaminen vaikuttaa siihen, millä tavoin kuva rajautuu eri komponenteissa, joissa sitä käytetään. Fokuspiste on aina kuvan keskellä, joten jos siirrät sitä vasemmalle, rajautuu kuva oikealta puolelta kapeammissa kuvakomponenteissa. Kun fokuspiste on kuvan keskellä, rajautuu se vastaavasti sekä oikealta että vasemmalta puolelta. Mieti siis tarkkaan, minkä osan kuvasta haluat näyttää siltä varalta, että se jossain komponentissa rajautuu. Tämä on erityisen tärkeää kasvokuvissa.
Voit tarkistaa miten fokuspisteen muuttaminen vaikuttaa kuvan rajaukseen eri komponenteissa käyttämällä "Preview"-painiketta (esikatselu), joka löytyy kuvan alta sivun muokkaustilassa (ks. alla oleva kuva).
Eri kuvakoot on nimetty kuvasuhteeseen viittaavilla kirjaimilla ja numeroilla, kuten "2.3_1380w_600h_n", jossa 2.3 viittaa leveyden ja korkeuden suhteeseen (leveys = 2.3 * korkeus). Tämän numeron jälkeen tulee leveyden ja korkeuden pikselikoot (1380 pikseliä leveä ja 600 pikseliä korkea). Jotkin esikatselun kuvakoot on nimetty tietyn komponentin mukaan, jotta näet miltä kuvasi näyttäisi kyseisessä komponentissa, kuten "small liftup".

Muut kuvat
Mikäli käytät sivullasi kuvina infografiikkaa ja diagrammeja, huomaathan, että niistä pitää kertoa sivulla myös tekstimuodossa, jotta ne ovat saavutettavia.
Pääkuvan lisäksi voit ladata kuvia sivuille käyttämällä seuraavia komponentteja:
- text: Quote (kun lisäät lainauksen kuvan kera)
- image: Image with text (kun lisäät tekstiä kuvan kera)
- image: Single image (kun lisäät vain kuvan, koossa: M, L tai XL)
- media: Gallery (kun lisäät monta kuvaa samaan kohtaan kuvatekstien kera)
- media: Slider (kun esittelet lyhyitä nostotekstejä kuvien kera)
Opi, miltä nämä komponentit näyttävät!Kaikki edellä mainitut komponentit voidaan piilottaa kieliversioista tarvittaessa. Piilottaaksesi komponentin, ota ruksi pois komponentin edessä olevasta kohdasta "Show this component in this language".
Lisää ohjeita kuvien ja kuvakomponenttien käyttöön
Aalto.fi-sivuston kuva- ja mediakomponentit
Kuva- ja mediakomponentteja voi näyttää usealla eri tavalla aalto.fi-sivustolla. Lisätietoja media slider-, galleria- ja videokomponenteista sekä kuvista.
Liftups-komponentit
Liftup-komponenttien esittely yhdessä paikassa. Ota ne omaksesi ja paranna niiden avulla sisältöjesi näkyvyyttä ja visuaalisuutta.
Vinkkejä kuvien käyttöön aalto.fi-sivustolla
Kuvat ovat oleellinen osa sisällön luomista aalto.fi:ssä. Tässä blogissa katsomme tarkemmin millaisia kuvia voit sisällössäsi käyttää, miten kuvia voi muokata, jotta ne näyttävät hyvältä kaikilla laitteilla ja mitä taas tulee välttää kuvaa valitessa.

Kuvasuhde
Aalto.fi-sivustolla hyödynnetään erilaisia kuvasuhteita, jotka skaalautuvat niin pienille kuin isommillekin näytöille. Kerromme, kuinka voit hyödyntää tätä toimintoa ja varmistaa, että kuvasi näyttävät hyviltä.

Viestintäpalvelut
- Julkaistu:
- Päivitetty: