Sijainti- tai kohdesivu: kuinka luot aalto.fi-sivustolle?
Helpot ohjeet sijainti-/kohdesivun luomiseen aalto.fi-sivustolla.
Sijainti-/kohdesivun luominen aalto.fi-sivustolle
Aloita tästä:
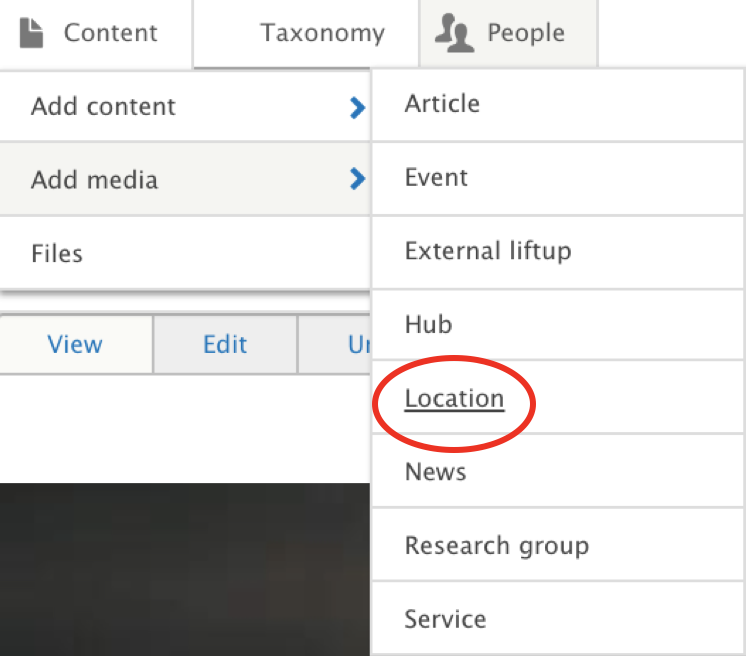
Klikkaa "Content"/"Sisältö" -> "Add content" -> "Location":

Perustiedot:
- Content owner*: Anna tässä sisällönomistaja, eli henkilö joka sisällöstä on vastuussa. Klikkaa "Select profiles" ja etsi henkilö nimellä. Sisällöllä voi olla vain yksi vastuuhenkilö. Nimi näkyy vain aalto.fi-sivuston päivittäjille (välilehdellä Content owner).
- Language*: Valitse ensisijainen kieli (pääkieli) location-artikkeliin (suomi/englanti/ruotsi)
- Name*: Paikan tai rakennuksen nimi
- Summary* eli yhteenveto: Kirjoita lyhyt esittelyteksti paikasta (suositeltu enimmäispituus 140 merkkiä). Tämä näkyy, kun location-sivu nostetaan jossain aalto.fi:ssa, mutta ei näy sivullasi.
- Lead text* eli ingressi: Ingressi kuvaa sivun sisältöä ja tukee sen otsikointia, esim. voit kertoa jotain rakennuksen sijainnista tai jotain muuta erityistä. Ethän kopioi ingressiin samaa tekstiä kuin yhteenvedossa. Tämä vaikuttaa negatiivisesti hakukoneoptimointiin ja siten sisältösi löydettävyyteen.
- Main image: Lisää lokaatiosta edustava kuva. Älä käytä pääkuvana kuvaa, joka sisältää tekstiä tai infografiikkaa. Käytä kuvaa, joka tuo lokaation parhaat puolet esille ja näyttää hyvältä, kun lokaatio-sivu nostetaan aalto.fi:n sisällä. Tiedostokooksi riittää 1 MB (kuvan laatu eli riittävät pikselit ovat tärkeitä, eikä tiedoston koko). Käytä pääkuvana aina vaakakuvaa.
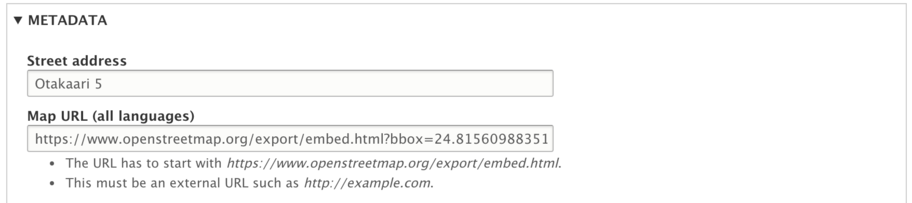
Metadata:
Muista lisätä myös paikan käyntiosoite:

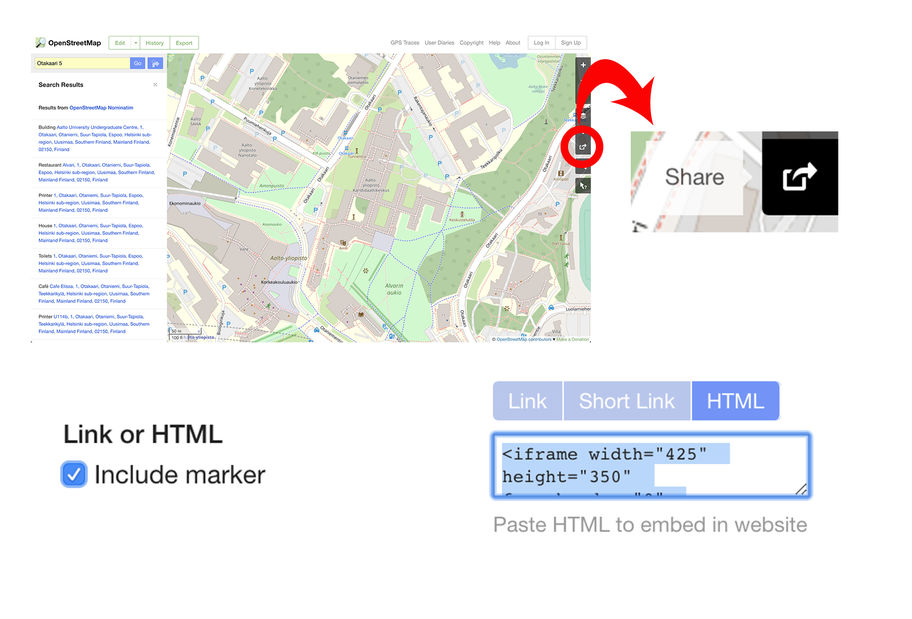
- Mene osoitteeseen: https://www.openstreetmap.org
- Vasemmassa yläkulmassa on hakutoiminto "Search". Täytä siihen osoite, jonka haluat karttaan, esim. Otakaari – klikkaa "Go" (muutaman sekunnin jälkeen näet osoitteen mukaan muodostetun kartan).
- Klikkaa ikonia "Share" kartan oikealla puolella (katso esimerkkikuva alla).
- Merkitse ruksi kohtaan "Include marker" (katso esimerkkikuva alla).
- Klikkaa kartan yläpuolella olevaa miinusmerkkiä (–) kaksi kertaa siten, että karttakuva näyttää mielestäsi hyvältä (aalto.fi-sivuille lisättäväksi).
- Klikkaa sitten "HTML" nappia (katso esimerkkikuva alla).
- Jos haluat, voit vielä tässä kohtaa tarkentaa kartan merkkausnastan sijaintia – vaihda sen kohtaa nappaamalla kiinni ja raahaamalla haluamaasi kohtaan.
- Näiden kohtien jälkeen: kopioi koodi (katso esimerkkikuva alla).
- Etsi sitten URL/linkki koodista – alla olevassa esimerkissä lihavoitu kohta:
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.openstreetmap.org/export/embed.html?bbox=24.80918884277344%2C60.178361467837256%2C24.845237731933597%2C60.1942146506868&layer=mapnik&marker=60.18629701739027%2C24.827202558517456" style="border: 1px solid black"></iframe><br/><small><a href="https://www.openstreetmap.org/?mlat=60.1863&mlon=24.8272#map=15/60.1863/24.8272">View Larger Map</a></small> - Mene sitten lokaatiosivulle, jonne haluat karttakuvan lisätä (aalto.fi-sivustolla) ja klikkaa "Edit" välilehteä.
- Lisää koodista nappaamasi URL/linkki kenttään "Map URL".

Tämän jälkeen lisää aukioloajat ja lopuksi klikkaa "Tallenna". Kun sivusi on valmis julkaistavaksi, klikkaa "Publish"-painiketta sivun oikeassa laidassa.
Jos haluat, voit käyttää myös muita saatavilla olevia komponentteja, jotta saat sivusta elävämmän ja visuaalisemman.
Komponentit: kuinka luot sisältöä?
Täältä löydät tietoa eri komponenteista ja siitä, miten niitä voi käyttää aalto.fi-sivustolla.






