Hubien aloitussivujen komponentit
Komponentit, joita voidaan käyttää kaikissa hubeissa
Hub description
Tällä komponentilla esitellään hubi tekstiosan ja kuvan avulla. Komponentilla voi olla kaksi kokoa: keskikokoinen ja suuri. Nämä kaksi eri kokovaihtoehtoa on esitetty alla olevissa kuvissa.
Komponentille saa taustavärin Branding-valinnasta.

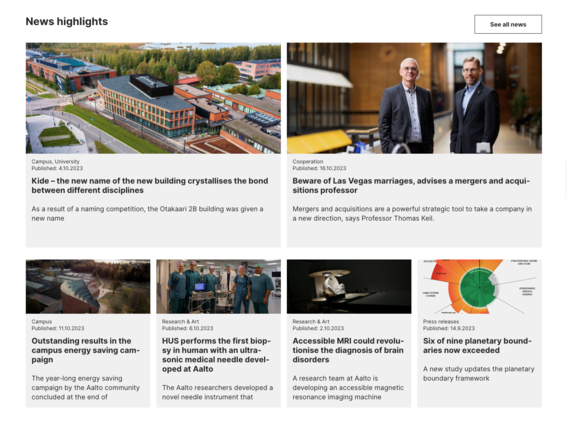
Content highlight
Sisältöä korostavan komponentin avulla voidaan näyttää enintään kuusi muihin hubeihin ja/tai sisältösivuille johtavaa nostoa. Voit muuttaa valitun kuuden noston järjestystä vetämällä ja pudottamalla nostoja muokkaustilassa. Oikealla on esimerkki sisällön korostamisesta.
Tämän komponentin avulla voit esitellä ajankohtaisia ja mielenkiintoisia artikkeleita.
Quicklinks -pikalinkit
Pikalinkkejä käytetään sivun tärkeimmissä linkeissä. Komponentti sisältää linkkien otsikot ja pienen kuvauksen. Voit myös lisätä linkkeihin ikonikuvan. Komponentin taustavärin valinta tapahtuu samalla tavalla kuin muillakin tämän sivun komponenteilla.
Käytä aina kolmea linkkiä. Pikalinkkikomponentti ei toimi, jos linkkejä on tätä vähemmän tai enemmän. Käytä tätä komponenttia vain kerran yhdellä sivulla. Alla on kaksi esimerkkiä pikalinkkikomponentista.
Kuvakkeet (pienet ikonikuvat) löytyvät napsauttamalla ”Select media” kohdassa ”Image”. Löydät kaikki kuvakevaihtoehdot kirjoittamalla ”icon” nimihakukenttään. Valitse sisältöön ja komponentin väriin parhaiten sopiva kuvake sopivalla taustavärillä.
Valikoitujen hubien aloitussivuilla käytettävät komponentit
Seuraavia komponentteja käytetään vain aalto.fi-etusivulla, päävalikon sivuilla (lukuun ottamatta osiota ”Palvelut”) ja korkeakoulujen aloitussivuilla.
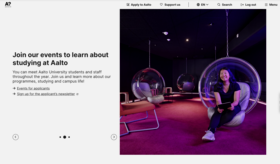
Hero magazine ja Hero video
Hero-komponentteja käyttävät vain nimetyt toimittajat. Pidä Hero-magazinen otsikot houkuttelevina ja lyhyinä. Hero magazineen saa taustavärin käyttämällä Branding-valintaa.
Hero-videokomponentti on koko aalto.fi-sivuston keskeinen osa-alue. Hero-videon on tarkoitus tuottaa vau-reaktio sivuston kävijöissä, maksimoida visuaalinen vaikutus ja lisätä tunnetta ulkoasuun. Videon pituus saa olla enintään viisi sekuntia.
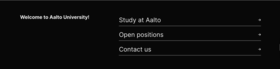
Highlight Quick links
Tämä komponentti sisältää kolme tärkeintä linkkiä. Värivaihtoehdot ovat saman kuin muilla tämän sivun komponenteilla.
Komponentti on ulkoisesti saman näköinen kuin Highlight Quicklinks -komponentti.
Brändivärit komponenteissa
Lisää brändivärejä, mukaan lukien koulujen värejä, sivujen ylätunnisteeseen ja tiettyihin komponentteihin. Brändivalinta on laajennettu koulujen värien käytöstä kattamaan myös pääbrändivärit.

Lisää Drupal-ohjeita
Komponentit: kuinka luot sisältöä?
Täältä löydät tietoa eri komponenteista ja siitä, miten niitä voi käyttää aalto.fi-sivustolla.
Liftups-komponentit
Eri liftup-komponenttien avulla voit luoda visuaalisia linkityksiä muuhun sisältöön tai lisätä sivullesi henkilöiden yhteystietoja.