Kuvasuhde
Mikä on kuvasuhde?
Kuvasuhteella tarkoitetaan kuvan leveyden suhdetta kuvan korkeuteen riippumatta siitä, miten suuri kuva tosiasiassa on. Se ilmaistaan yleensä kahdella numerolla, joiden välissä on kaksoispiste, esimerkiksi 16:9.
| Nykyiset aalto.fi-alustalla käytettävät kuvasuhteet | ||||
|---|---|---|---|---|
| Alkuperäinen kuvasuhde | 1:1 | 1.6:1 | 1.8:1 | 2.3:1 |

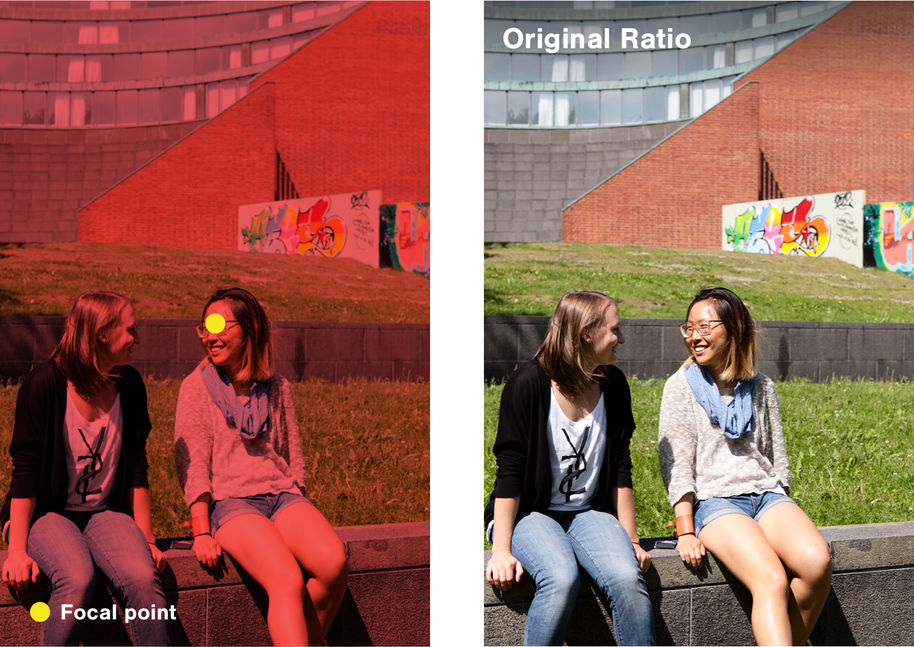
Alkuperäinen kuvasuhde (Original ratio)
Voit esittää kuvia aalto.fi-sivustolla niiden alkuperäisessä kuvasuhteessa (ilman leikkauksia). Tätä suositellaan silloin, kun kuva on esitettävä kokonaisuudessaan, esimerkiksi infografiikka tai logo. Tässä komponentit, joissa kuvat esitetään alkuperäisessä suhteessa:
- Yksittäinen kuva: kun lisäät sivullesi yksittäisen kuvan, valitse Medium-esitystapa. Lue lisää kohdasta Yksittäinen kuva
- Kuva tekstillä: kun lisäät yksittäisen kuvan sivullesi, valitse oletusesitystapa. Lue lisää kohdasta Kuva tekstillä
-
Huom. Sisältösivuilla vain pääkuvassa: kun kuva määritetään pääkuvaksi, valitse asetukseksi keskisuuri, ei leikkausta.

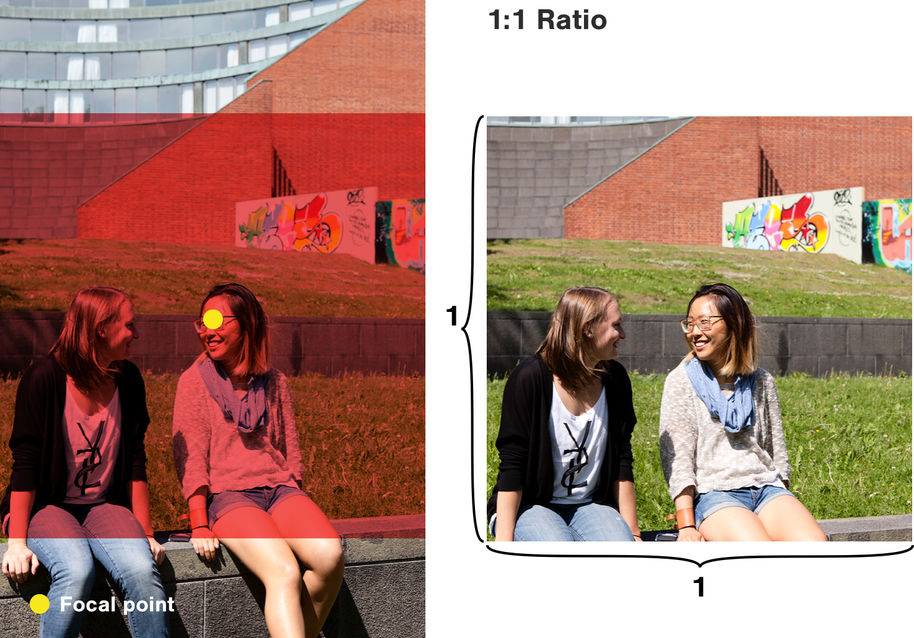
1:1 – neliökuvasuhde (Square ratio)
Neliökuvasuhde leikkaa kuvan neliön (tai ympyrän) muotoiseksi. Tätä kuvasuhdetta käytetään alustalla eri kohdissa, mukaan lukien:
- Manual Liftups
- Uutis- ja tapahtumaluettelot (pöytäkonenäkymässä)
Vain hub-toimittajille:
-
Käyttäessäsi Hero magazine -komponenttia, kuva on automaattisesti aina kuvasuhteessa 1:1 eli neliö.
-
Voit muokata oman hub-sivusi pääkuvan sopimaan 1:1-ympyrään Hub description -komponentilla valitsemalla Medium-esitystavan. Lue lisää kohdasta Hub description -komponentti.

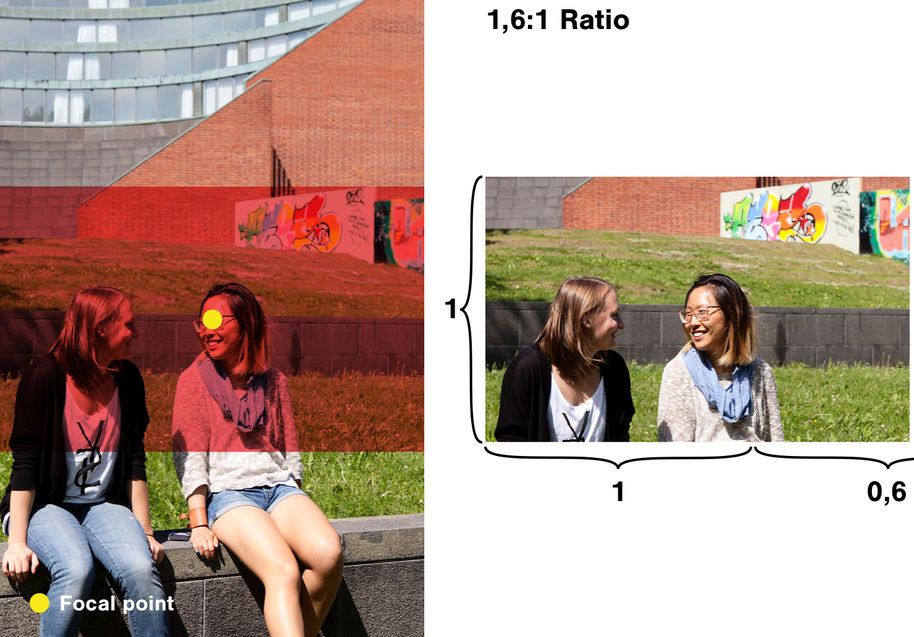
1.6:1 ja 1.8:1 – vaakakuvasuhde (Landscape ratio)
Nämä kuvasuhteet ovat lievästi vaakamuodossa. Niitä käytetään alustalla eri paikoissa, mukaan lukien:
- Single Image, Large ja Extra large, mobiililaitteissa
- Events Liftups

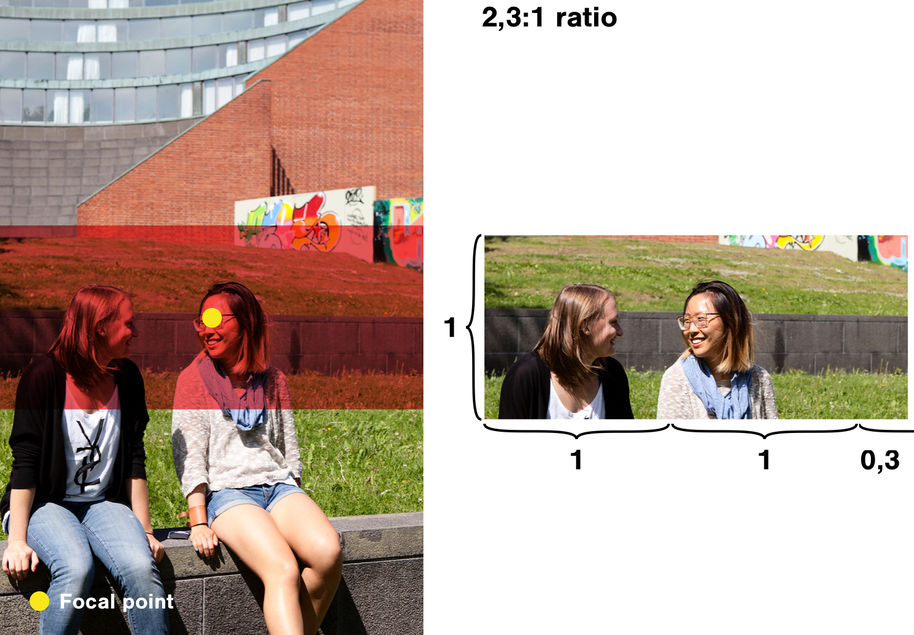
2.3:1 – voimakas vaakakuvasuhde (Very Landscape ratio)
Tämä kuvasuhde on voimakkaasti vaakamuodossa. Sitä käytetään suurten ja rajattomien kuvien esittämiseen, minkä avulla voit luoda visuaalisesti vaikuttavia sivuja. Komponentit, joissa kuvat esitetään 2.3:1-suhteessa:
- yksittäinen kuva: kun lisäät sivullesi yksittäisen kuvan, valitse Large tai Extra Large -esitystapa. Lue lisää kohdasta Yksittäinen kuva
- Hub description -komponentti: voit tehdä oman hub-sivusi pääkuvasta rajattoman valitsemalla Large-esitystavan Hub Description -komponentille. Lue lisää kohdasta Hub description -komponentti.
UKK
Ei. Voit esittää leikkaamattomia kuvia omilla sivuillasi valitsemalla oikean esitystavan Single Image -komponentissa tai Main Image -komponentissa: nämä kuvat säilyvät alkuperäisessä kuvasuhteessa. Lue lisää kohdasta Alkuperäinen kuvasuhde ylempänä tällä sivulla.
Haluamme tarjota käyttäjälle monipuolisen ja miellyttävän kokemuksen tarjoamalla suurta ja vaikuttavaa sisältöä, joka välittää brändin olemusta, ja tietoja ytimekkäästi sekä tiiviisti selailun helpottamiseksi. Tästä syystä määritimme pienen valikoiman eri kuvasuhteita, joiden avulla voimme ylläpitää mobiili ensin -kokemusta ja antoisaa selailua suurella ruudulla.
Liftups- ja Listing -komponentit näyttävät kunkin nostetun sivun pääkuvan, jos sellainen on. Suosittelemme asettamaan sivuillesi aina pääkuvan, sillä se auttaa käyttäjää tunnistamaan ja löytämään sisältösi.
Lisää ohjeita kuvista ja kuvakomponenteista
Kuvien lisääminen, ALT-teksti, kuvan rajauksen ja fokuspisteen muuttaminen
Vaihtoehtoinen teksti (ALT-teksti) on oleellista saavutettavuudelle. Kuvan fokuspisteen muuttaminen vaikuttaa kuvan rajaukseen.

Aalto.fi-sivuston kuva- ja mediakomponentit
Kuva- ja mediakomponentteja voi näyttää usealla eri tavalla aalto.fi-sivustolla. Lisätietoja media slider-, galleria- ja videokomponenteista sekä kuvista.
Vinkkejä kuvien käyttöön aalto.fi-sivustolla
Kuvat ovat oleellinen osa sisällön luomista aalto.fi:ssä. Tässä blogissa katsomme tarkemmin millaisia kuvia voit sisällössäsi käyttää, miten kuvia voi muokata, jotta ne näyttävät hyvältä kaikilla laitteilla ja mitä taas tulee välttää kuvaa valitessa.

- Julkaistu:
- Päivitetty: