Vinkkejä kuvien käyttöön aalto.fi-sivustolla
Kuvat ovat erinomainen tapa parantaa sivusi ulkonäköä ja saada lukija kiinnostumaan sen sisällöstä. Kuvien käyttö aalto.fi:ssä on suositeltavaa, mutta ennen kuvien lataamista kannattaa lukea tältä sivulta löytyvät ohjeet ja vinkit.
Ota huomioon nämä yleiset ohjeet kuvia ladatessasi:
- Suurin sallittu tiedostokoko on 5 mb, mutta pidä kuva niin pienenä kuin mahdollista ilman, että se vaikuttaa kuvan resoluutioon negatiivisesti. Yleisesti ottaen kuvan kooksi riittää 1 mb.
- Kuvan leveyden tulee olla enintään 2560 pikseliä. 1280 pikseliä riittää hyvin kuville, joita ei käytetä koko näytöllä. Voi tarkistaa kuvasi pikselit klikkaamalla hiiren oikeaa kuvan kohdalla ja tarkastelemalla sen ominaisuuksia/asetuksia, tai käyttämällä jotakin kuvankäsittelyohjelmaa kuten Photoshopia.
- Suositeltava kuvakoko hero-kuville on 798x798 pikseliä.
- Valokuvat tulee tallentaa jpg-muodossa värien parantamiseksi, kun taas grafiikan ja kuvituskuvien tulee olla png-muodossa tallennustilan säästämiseksi.
- Aalto.fi-sivustolla käytetään vain Aalto-yliopiston kuvapankin kuvia, joihin yliopistolla on kuvaajien kanssa tehdyn sopimuksen mukaan lupa käyttää verkkosivuillaan. Yliopisto ei luovuta kuvia kolmansille osapuolille.
Pääkuvan voi esittää kolmella eri tavalla
Luomallesi sivulle voi aina valita pääkuvan sivun yläosassa. Pääkuva näkyy myös nostoissa (liftups) ja sille voi valita jonkin kolmesta esitystavasta (display mode): oletus (Default), keskikokoinen ilman rajausta (Medium no-crop) ja piilotettu (Hide image). Muista aina tarkistaa miltä kuvasi näyttää eri esitystavoilla ennen sivun julkaisua!
- Oletus (Default) säilyttää kuvan leveyden, mutta rajaa sitä vaakasuunnassa, jotta se istuu selainikkunaan. Tätä esitystapaa käytetään eniten pääkuvissa, mutta pidä huoli siitä, että kuva ei näytä sumuiselta, mikäli kuvan tiedostokoko on liian pieni. Kokeile käyttää kuvaa, jonka leveys on vähintään 1280 pikseliä: näin kuvan resoluutio pysyy hyvänä myös isommilla näytöillä.
- Keskikoinen ilman rajausta (Medium no-crop) ei rajaa kuvaa lainkaan. Tämä toimii hyvin pienemmillä kuvilla, mutta sitä ei suositella käytettävän pystykuville. Mikäli pystykuva on pitkä, pitenee tätä esitystapaa käytettäessä myös sivusi, ja käyttäjän täytyy selata sivua alaspäin nähdäkseen kuvan kokonaan. Suosittelemme siis käyttämään oletusta pystykuville.
- Piilotettu (Hide image) sananmukaisesti piilottaa kuvan sivultasi, mutta se näkyy silti nostoissa (liftups), joten valitse huolella kuva edustamaan sivuasi ja tarkista miltä kuvasi näyttää eri nostoissa.
Alla esimerkki siitä, miltä pystykuva näyttää esitystavoilla "oletus" ja "keskikokoinen ilman rajausta". Jälkimmäistä esitystapaa käytettäessä käyttäjän täytyy loitontaa sivua nähdäkseen pystykuvan kokonaisena, joten esitystapa oletus on tässä parempi vaihtoehto.

Kuvan mukauttaminen eri formaatteihin ja fokuspisteen käyttäminen
Sivustolle ladatut kuvat tallentuvat Drupaliin alkuperäisessä formaatissaan ja tiedostokoossaan. Kun kuvaa käytetään jossain komponentissa, muuttaa Drupal sen formaattia siten, että kuva istuu käytettyyn komponenttiin. Myös kuvan kuvasuhde ja resoluutio vaihtelevat riippuen sivua katselevan käyttäjän laitteesta ja siirtonopeudesta. Jotta kuva sopisi eri näytöille, muuttuu sen kuvasuhde. Resoluutio taas muuttuu siksi, että sivun lataaminen nopeutuisi. Tästä syystä on tärkeää tarkistaa miltä kuvasi näyttää eri formaateissa ja kuvasuhteissa ennen sen käyttämistä.
Muista myös kerrata miten kuvan fokuspistettä muutetaan Drupalissa varmistaaksesi, että kuvastasi ei rajaudu mitään olennaista riippumatta siitä, miten sitä aalto.fi:ssä käytetään.
Tekstin käyttö kuvissa
Yleisesti ottaen tekstin käyttö kuvissa ei ole suositeltavaa, koska teksti ei tällöin ole ruudunlukuohjelmien saavutettavissa, se skaalautuu huonosti pienillä näytöillä, eikä tekstiä ole helppo kääntää sivuston eri kieliversioihin. Mikäli näistä huolimatta haluat käyttää tekstiä kuvassasi, muista aina tarkistaa miltä kuvasi näyttää eri formaateissa (kuten kuvattu yllä), ja noudata näitä yleisiä ohjeita:

- Tekstin tulee olla lyhyt ja selkeä, jotta se näkyy eri komponenteissa.
- Tekstin tulee olla ruudunlukuohjelmistojen saavutettavissa, eli kuvassa olevan tekstin täytyy löytyä myös sivusi leipätekstistä.
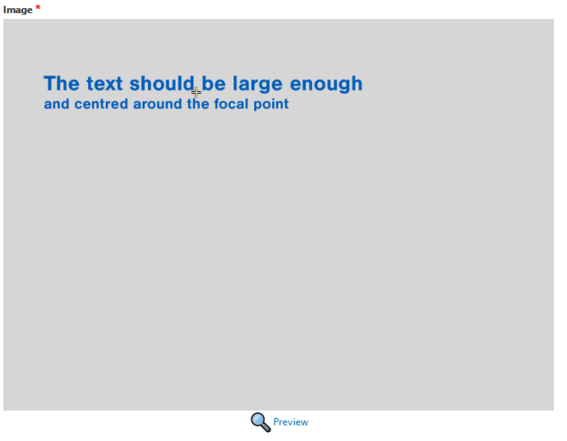
- Jotta teksti näkyisi eri formaateissa ja rajauksissa, siirrä fokuspiste keskelle tekstiäsi. Varmista, että tekstin ympärillä on tilaa; näin varmistat, että teksti ei rajaudu.
Alla kaksi hyvää esimerkkiä siitä, miten tekstiä voi käyttää kuvassa.
Kun tekstiä käytetään kuvan toisella laidalla, kuten Talent Expo 2020 -esimerkkikuvassa, siirrä fokuspiste tekstin keskelle varmistaaksesi, että se näkyy nostoissa (liftups).
Mikäli kuvassasi on tekstiä eri kohdissa, kuten esimerkissä Re-imagining the Past, pidä fokuspiste kuvan keskellä ja tarkista, että koko teksti näkyy nostoissa.
Valkoinen tai läpinäkyvä tausta kuvissa
Luodessasi kuvaa on hyvä pitää mielessä, että mikäli kuvan tausta on valkoinen tai läpinäkyvä, muuttuu tausta vaaleanharmaaksi aalto.fi:ssä, kuten alla olevissa esimerkkikuvissa (Change the Game).
Sivustoa voi käyttää myös tummassa tilassa eri laitteilla. Mikäli lataat sivustolle kuvan, jossa on läpinäkyvä tausta, muuttuu se tummanharmaaksi tummaa tilaa käytettäessä.
Lisää ohjeita kuvien käyttöön
Aalto.fi-sivuston kuva- ja mediakomponentit
Kuva- ja mediakomponentteja voi näyttää usealla eri tavalla aalto.fi-sivustolla. Lisätietoja media slider-, galleria- ja videokomponenteista sekä kuvista.
Kuvien lisääminen, ALT-teksti, kuvan rajauksen ja fokuspisteen muuttaminen
Vaihtoehtoinen teksti (ALT-teksti) on oleellista saavutettavuudelle. Kuvan fokuspisteen muuttaminen vaikuttaa kuvan rajaukseen.

Kuvasuhde
Aalto.fi-sivustolla hyödynnetään erilaisia kuvasuhteita, jotka skaalautuvat niin pienille kuin isommillekin näytöille. Kerromme, kuinka voit hyödyntää tätä toimintoa ja varmistaa, että kuvasi näyttävät hyviltä.

- Julkaistu:
- Päivitetty: