What is a ribbon and how to use it on aalto.fi?
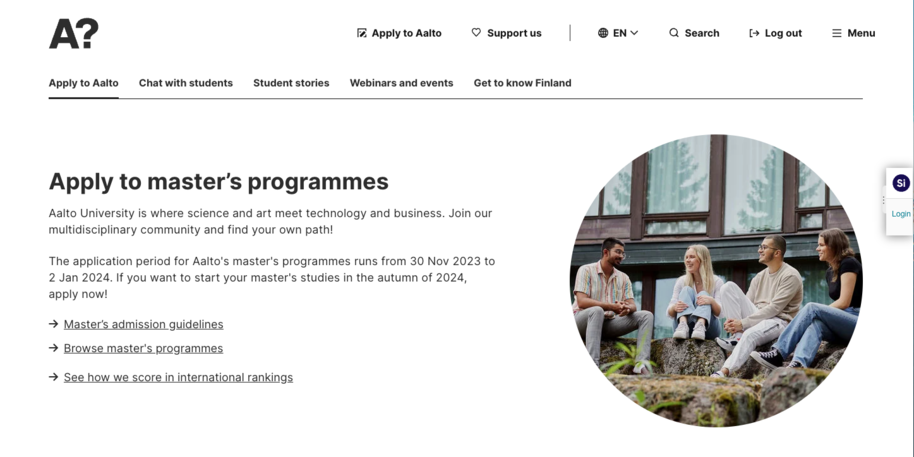
Navigation menus are organised list of links to other web pages. These links most commonly redirect the web page visitors to different internal web pages. However, it is also possible to create a navigation link to an external web page. It is important to allow the web page visitors a quick access to the most useful pages they might be looking for. This is possible by prominently showing the options in a navigation panel. In addition to moving on the website, navigation helps to understand the relationships between individual pages on a website. Navigation menus usually appear in page headers or sidebars. On Aalto.fi, the ribbon is always situated on the top of the page. Hence the ribbon is in this case a horizontal navigation bar. The main menu of aalto.fi is in turn a so called hamburger menu.

Navigation affects how much traffic the site will get from search and how easy is it to use.
If the web page visitors can’t figure out where to find what they want they’ll probably leave the page. For this reason, you should always try to create clear, hierarchical page navigation that aims to help the visitors to find what they want immediately. Try to be descriptive when coming up with the labels in the navigation panel. Descriptive labels and fewer items in your navigation panel are better for visitors and search engines. The more items in your navigation, the more difficult the page visitors find the information to remember and process.
Remember these when designing a navigation panel on Aalto.fi
- You can find the navigation panel by writing ‘ribbon’ in the search bar when adding a new component.
- There can only be one sub navigation panel per page.
- Ribbon can be added to most pages excluding news or event pages.
- Links in the ribbon can include any URL, also external URLs.
- The navigation panel can contain the maximum of 5 labels.
- A label can consist of 20 characters.
Ask administrators to create a navigation panel, or "ribbon", for you
The navigation menu can only be created by aalto.fi administrators so if you want a ribbon on your page, you need to contact the Digital team.
You can contact us on our Teams channel, or send an email to the Digital Communications team at [email protected] or to Communications Services in general at [email protected].